https协议下网站嵌入百度地图不能正常显示的解决办法
在做网站开发时,有时候在进行企业地址地图展示时会用在网站中嵌入百度地图,你会发现在http协议下可以正常显示的,但是在https协议下不能正常显示,下面来说说解决办法。
百度地图的添加方法说明:
1 到百度地图创建自己的地图 http://api.map.baidu.com/lbsapi/creatmap/index.html
2 复制好代码
经过测试百度地图在HTTPS协议下却没法显示,通过技术检测总结出以下方法:
通过地址:http://api.map.baidu.com/lbsapi/creatmap/index.html
可以生成标注百度地图,并将生成的地图代码嵌入到网站中,但是地图在http协议下可以正常显示,在https下无法显示,找到地图中的代码:
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>改成以下代码即可:
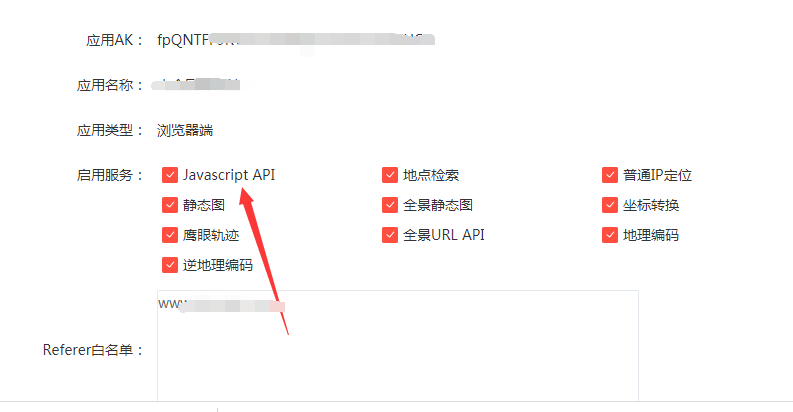
<script type="text/javascript" src="//api.map.baidu.com/apiv=3.0&ak=EImTER6Ip7xIAuDEUvuhHul61k0dElRY"></script>其中“ak=EImTER6Ip7xIAuDEUvuhHul61k0dElRY”该值为百度地图的调用秘钥,需要在开放平台进行创建应用后自动会生成。需要声明的是,在白名单中需要将自己网站的域名添加进去,具体创建方法自行百度。

1. 本站所有商业源码均为正版商业系统,需通过本平台或其他合作平台下载,且需授权才能使用!
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » https协议下网站嵌入百度地图不能正常显示的解决办法
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » https协议下网站嵌入百度地图不能正常显示的解决办法
