仿美团饿了么外卖系统源码nuxt2+vue构建的外卖app源码,前端界面采用nuxt2作为vue的服务端渲染,适合刚接触或者准备上vue ssr的同学参考和学习, 此项目涉及注册、登录、商品展示、地址管理等等,从前端到后端到最后到服务端部署,让你体验到全栈开发到乐趣。项目来源于GitHub开源项目,有兴趣研究vue技术的自行研究。源码亲测完美运行。
开发环境 macOS 10.13.4 nodejs 8.11.3 Mongodb 4.0.1
部署环境 AWS CentOS 6.8 64位
项目运行操作
#安装项目依赖
npm install
#启动运行项目
npm run dev
项目分前后端,前端是:easytuan-nuxt-elm 后端为:node-elm-api
注:后端需要安装mongodb数据库
前端目录结构:
├── assets // 静态资源 │ ├── images // 图片资源 │ ├── services // api请求 │ ├── styles // 样式文件 │ └── utils // 常用工具类 ├── components // 组件 ├── config │ └── index.js // 配置文件 ├── layouts // 布局 ├── middleware // 中间件 ├── pages // 页面 ├── plugins // 插件 ├── static // 静态资源 └── store //vuex状态树
后端目录结构:
├── config // 配置文件
│ ├── default.js // 默认配置
│ └── development.js // 开发环境
├── controller // 处理中心,负责路由及数据库的具体操作
│ ├── common
│ │ ├── homeData.js // 首页数据
│ │ └── position.js // 根据ip获取位置
│ ├── shopping
│ │ ├── business.js // 餐馆详情
│ │ └── restaurants.js // 商家列表
│ └── user
│ ├── address.js // 用户地址
│ └── user.js // 用户中心
├── doc // apidoc自动生成的静态文档
├── InitData // 模拟数据
│ ├── business.js
│ ├── home.js
│ └── restaurants.js
├── models // 模型(数据库)
│ ├── common
│ │ └── common.js // 通用模型
│ ├── shopping
│ │ ├── business.js // 餐馆详情模型
│ │ └── restaurants.js // 商家列表模型
│ └── user
│ ├── address.js // 用户地址
│ └── user.js // 用户中心
├── mongodb // 连接数据库
│ └── db.js
├── public // 静态资源目录
├── routes // 路由配置
│ ├── common.js // 通用
│ ├── index.js // 路由配置主文件
│ ├── shopping.js // 餐馆、食品
│ └── user.js // 用户中心
├── screenshots // 项目截图
├── .babelrc
├── .gitignore
├── app.js // 基础配置
├── COPYING // GPL协议
├── index.js // 入口文件
├── package.json
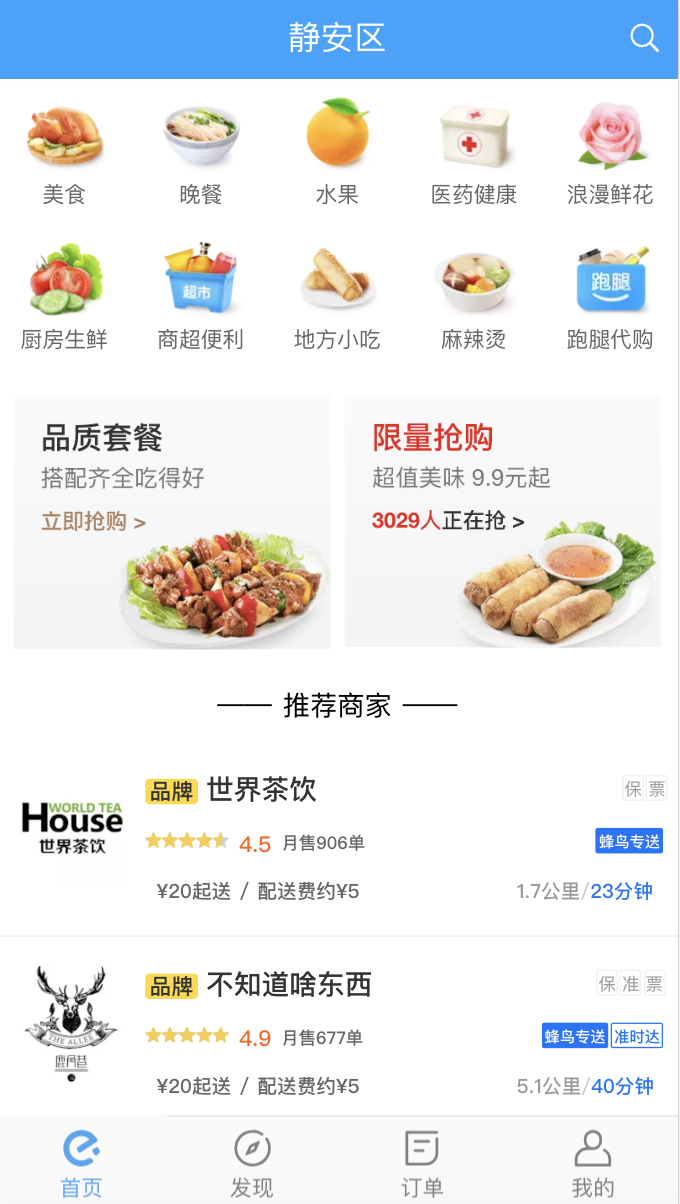
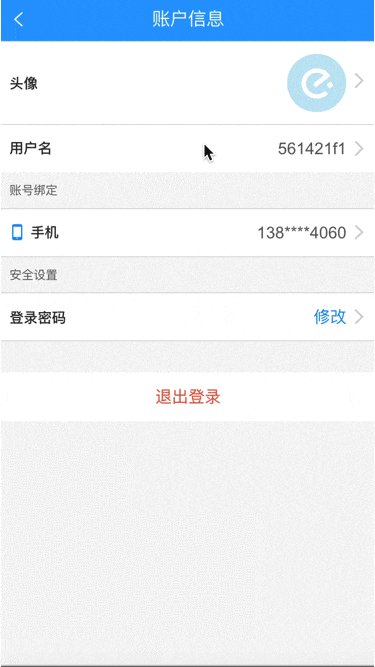
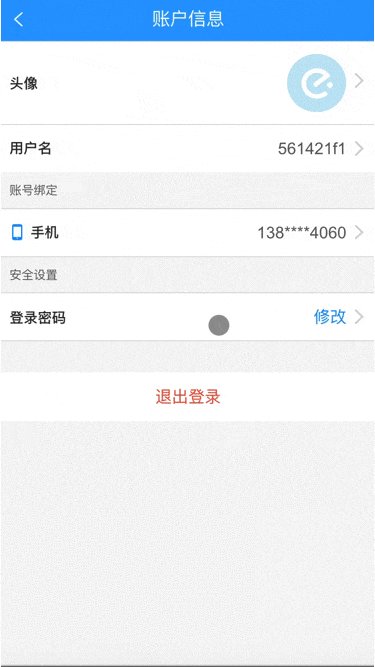
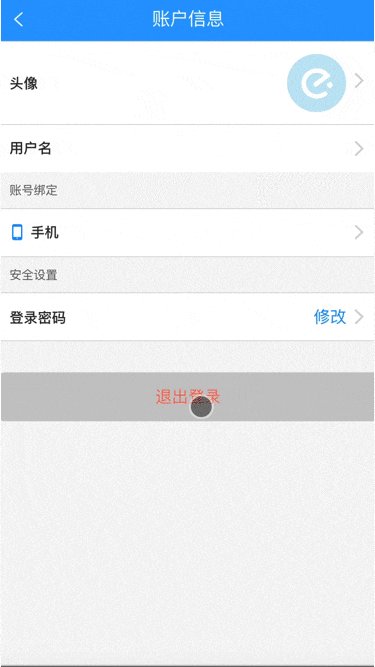
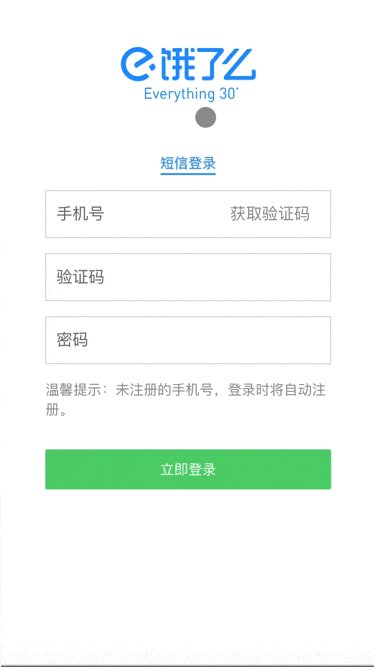
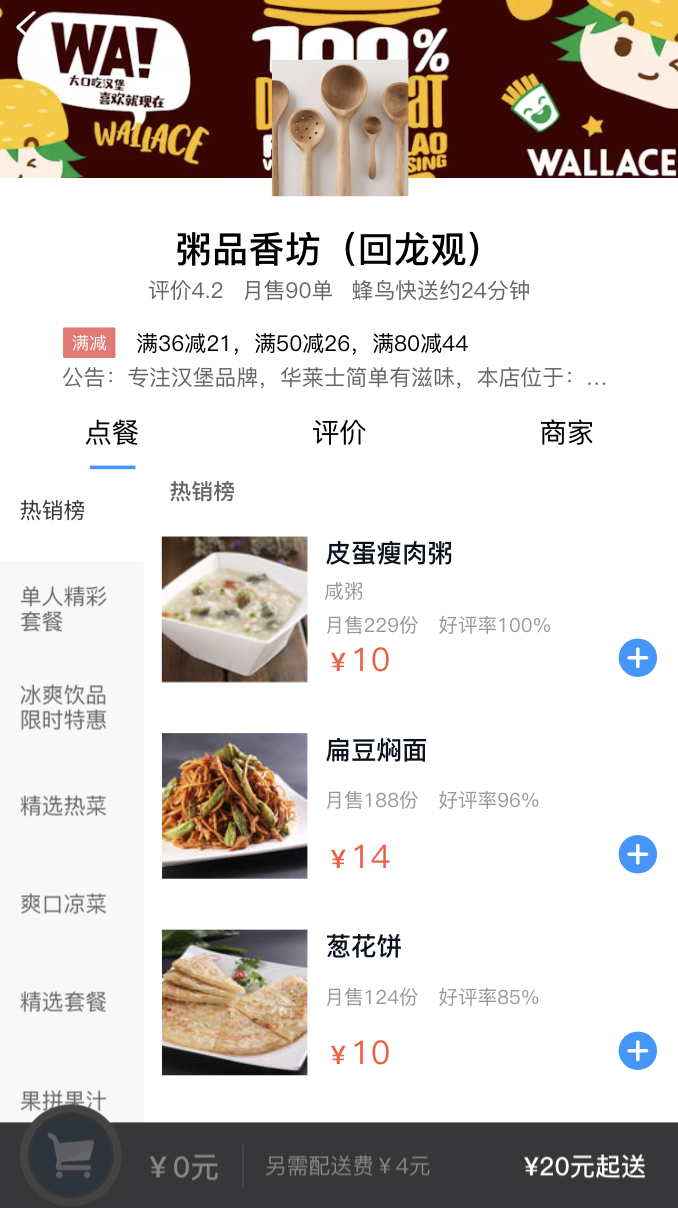
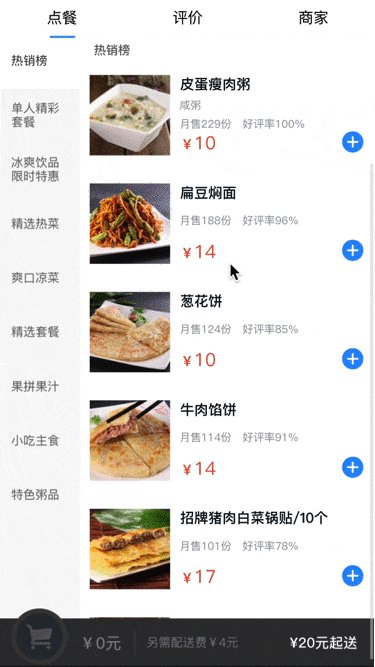
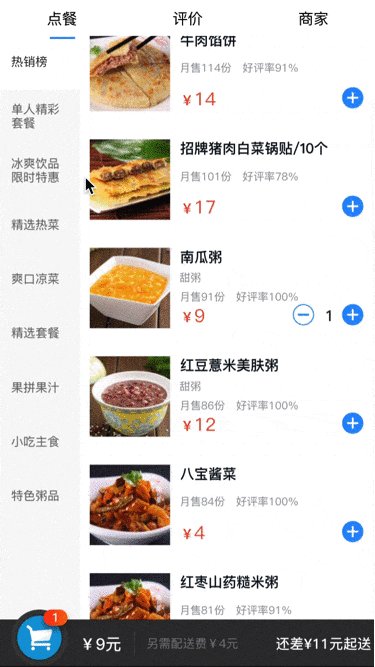
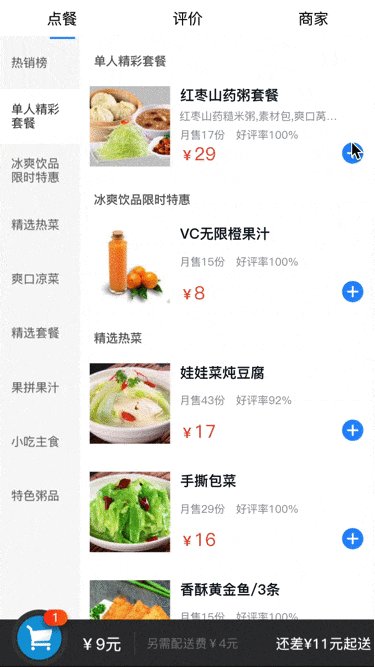
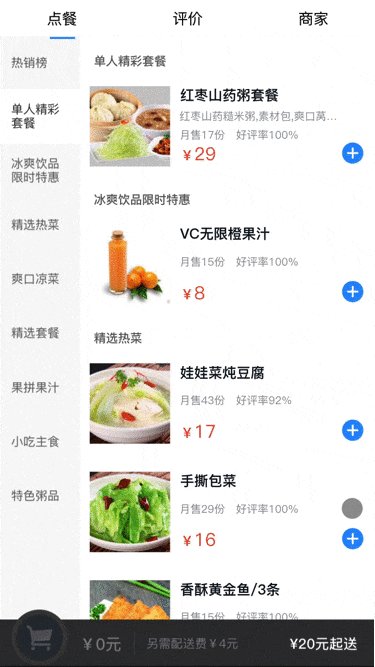
└── README.md效果图如下:










1. 本站所有商业源码均为正版商业系统,需通过本平台或其他合作平台下载,且需授权才能使用!
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » 外卖系统源码nuxt2+vue构建的外卖app源码
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » 外卖系统源码nuxt2+vue构建的外卖app源码
