WordPress美化 ripro主题美化:文章页面下方“常见的FAQ”
WordPress RiPro主题美化之文章页面下方“常见的FAQ”,具体请按以下操作步骤进行,优化效果可查看本站相同内容。代码由本站长亲自测试。具体代码将对本站VIP会员免费开放。
1、首先找到ripro根目录下的”footer.php”文件并在</body>前添加以下内容。(如果采用了子主题的,请找到子主题下的footer.php文件,添加方法一致)。
2、找到ripro/assets/css/diy.css文件并将以下内容复制到”diy.css”中去。同样,如果采用了子主题,请找到子主题目录下的diy.css文件操作,图片的绝对路径请替换成自己的域名或者绝对路径。
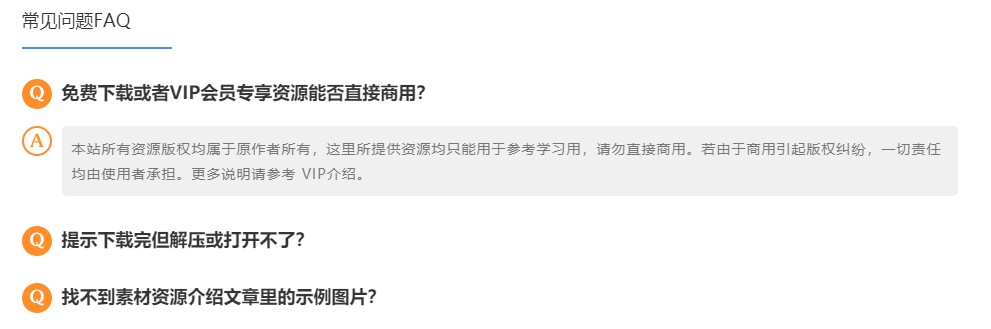
3、找到ripro/parts/author-box.php文件内第一个<?php **************?>后,<div class=”article-footer”>前 将以下内容复制粘贴进去。4、所有文件复制完成以后,进行强制刷新,查看!效果如下:

1. 本站所有商业源码均为正版商业系统,需通过本平台或其他合作平台下载,且需授权才能使用!
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » WordPress美化 ripro主题美化:文章页面下方“常见的FAQ”
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » WordPress美化 ripro主题美化:文章页面下方“常见的FAQ”





