分享一个前端开发必备仿站小工具扒站小工具OfflineExplorerPortable附操作教程,超级好用!
很多时候在开发中我们都会参考一些设计比较好的前端,但是如果一步一步照搬去实现,显得有点太笨,于是我们就想到了扒站工具,扒站工具也称为仿站工具,可以将全段的静态文件全部下载到本地,包括css、js、html以及图片资源文件等。
平时我们看到一些很漂亮的单页网站,想做却又找不到那个网站源码,怎么办呢?这时我们可以利用OfflineExplorerPortable这个工具把他的网页下载下来,把里面的一些内容比如推广的链接,推广的内容,联系方式等等,改成我们自己的,然后用ftp工具把改好的这个“源码”上传到我们网站的根目录,就变成我们的网站了。
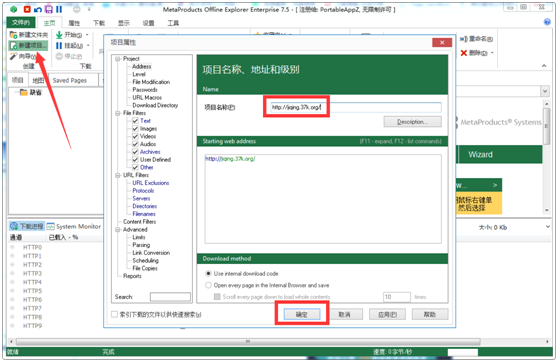
首先下载OfflineExplorerPortable这个软件并解压,运行主程序,点新建项目,把我们要扒的单页网站网址粘贴进去,然后确定。

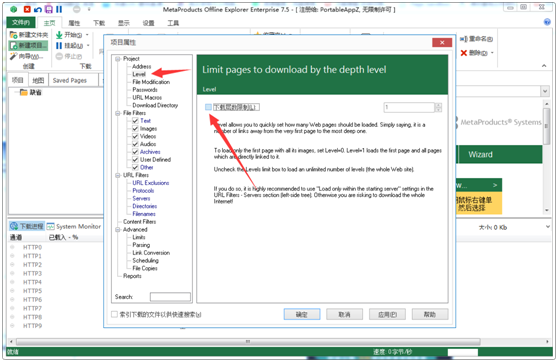
如果是扒整站的话,请“取消层数限时”

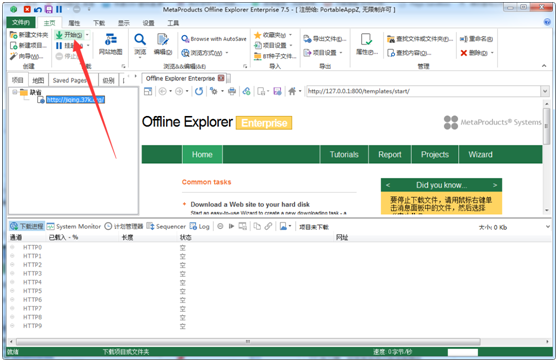
点击开始

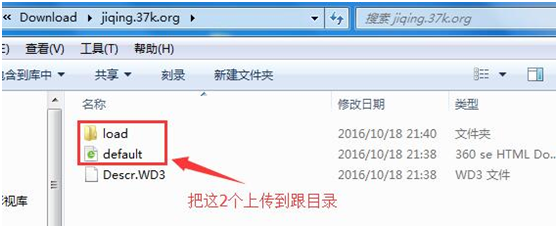
大约等几分钟下载完成。那下载来的文件在哪里呢?就在(见上面第一个图)主程序上面的Download文件夹里面,打开路径OfflineExplorerPortableDownloadjiqing.37k.org里面
然后用FTP上传工具把这两个文件夹上传到我们网站根目录即可。

1. 本站所有商业源码均为正版商业系统,需通过本平台或其他合作平台下载,且需授权才能使用!
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » 前端开发必备仿站小工具扒站小工具OfflineExplorerPortable附操作教程
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » 前端开发必备仿站小工具扒站小工具OfflineExplorerPortable附操作教程
