uni-app+dedecms开发织梦小程序插件安装部署教程详解(一)
uni-app+dedecms开发织梦小程序插件安装部署教程详解,该教程仅针对于使用Hbuilder开发的用户,具体开发完毕的小程序案例可查看:织梦网站小程序插件支持微信百度QQ小程序亲测可运行 和 织梦网站企业小程序插件支持百度微信小程序附使用教程,由于教程内容太长,所以该教程将分为两部分,该文章为第一部分,第二部分请查看:uni-app+dedecms开发织梦小程序插件安装部署教程(二)
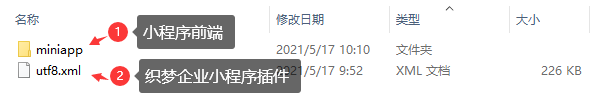
1、下载插件和小程序前端
解压后得到织梦企业官方网小程序插件和一个miniapp小程序前端包文件夹

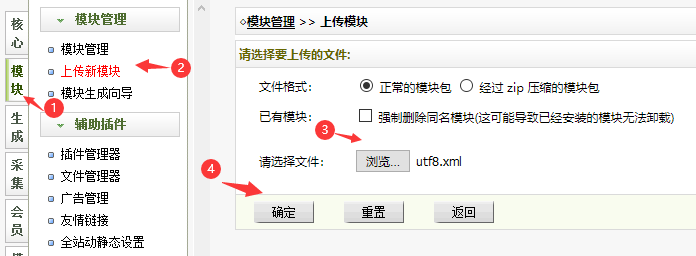
2、网站后台-模块-上传模块,选择utf8.xml,安装 和 填写好对应的小程序设置

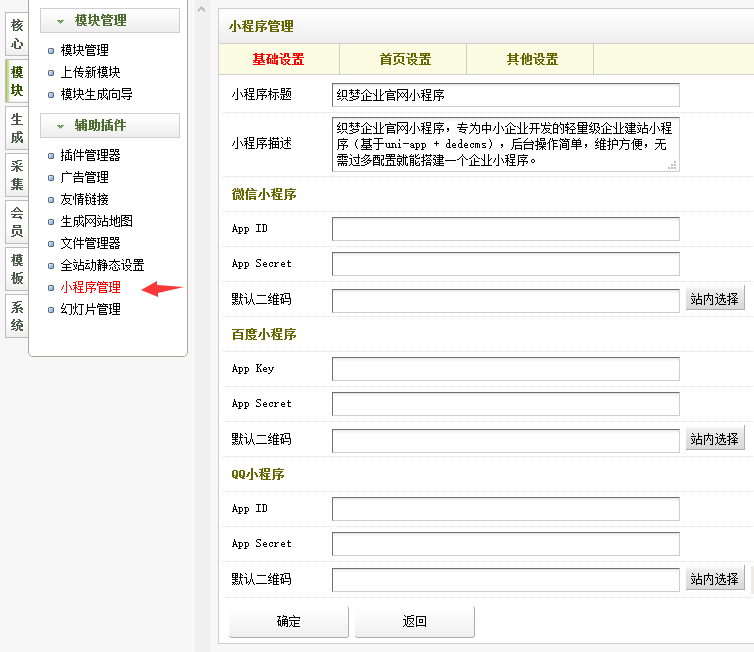
安装完插件后是这样的

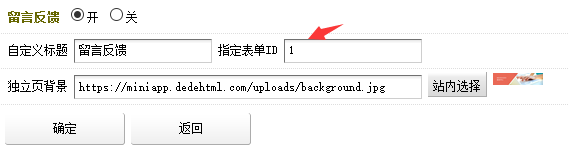
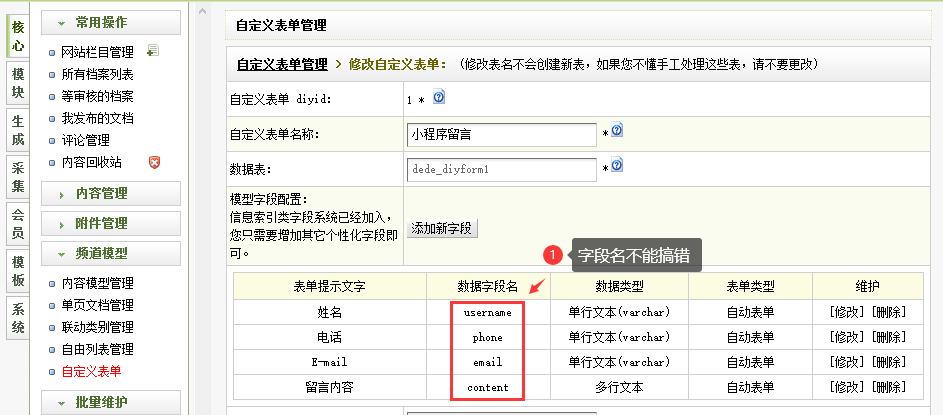
小程序的留言表单设置指定表单ID

需要对应你后台的自定义表单ID和字段名


姓名 username 单行文本(varchar)
电话 phone 单行文本(varchar)
E-mail email 单行文本(varchar)
留言内容 content 多行文本3、安装 HBuilderX 小程序和APP专用软件工具
https://www.dcloud.io/hbuilderx.html
4、安装 开发者工具 和 申请好小程序账号
根据你需求来,如果你都要发布三种小程序,那你都下载好以下开发者工具
微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
百度开发者工具
https://smartprogram.baidu.com/docs/develop/devtools/history
QQ小程序开发者工具
https://q.qq.com/wiki/tools/devtool/
5、在 HBuilderX 软件里设置好相关设置和安装所需插件


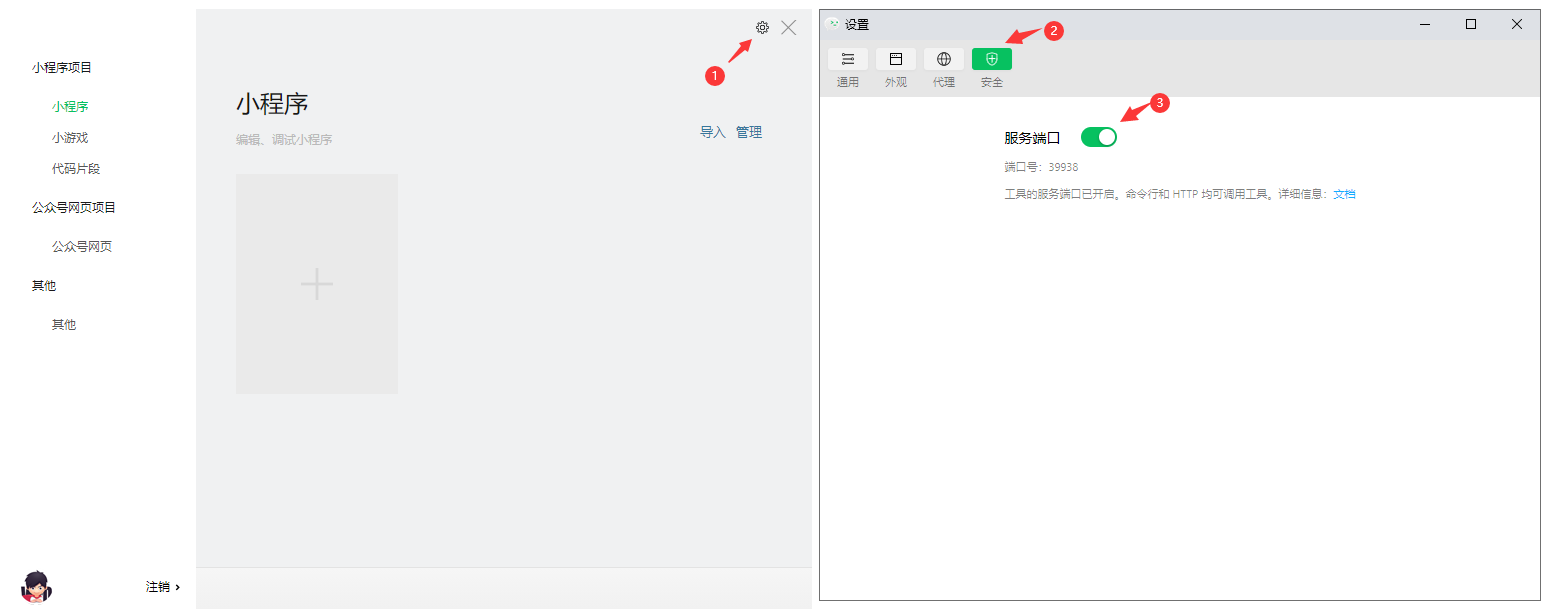
6、在开发者工具软件里设置相关参数

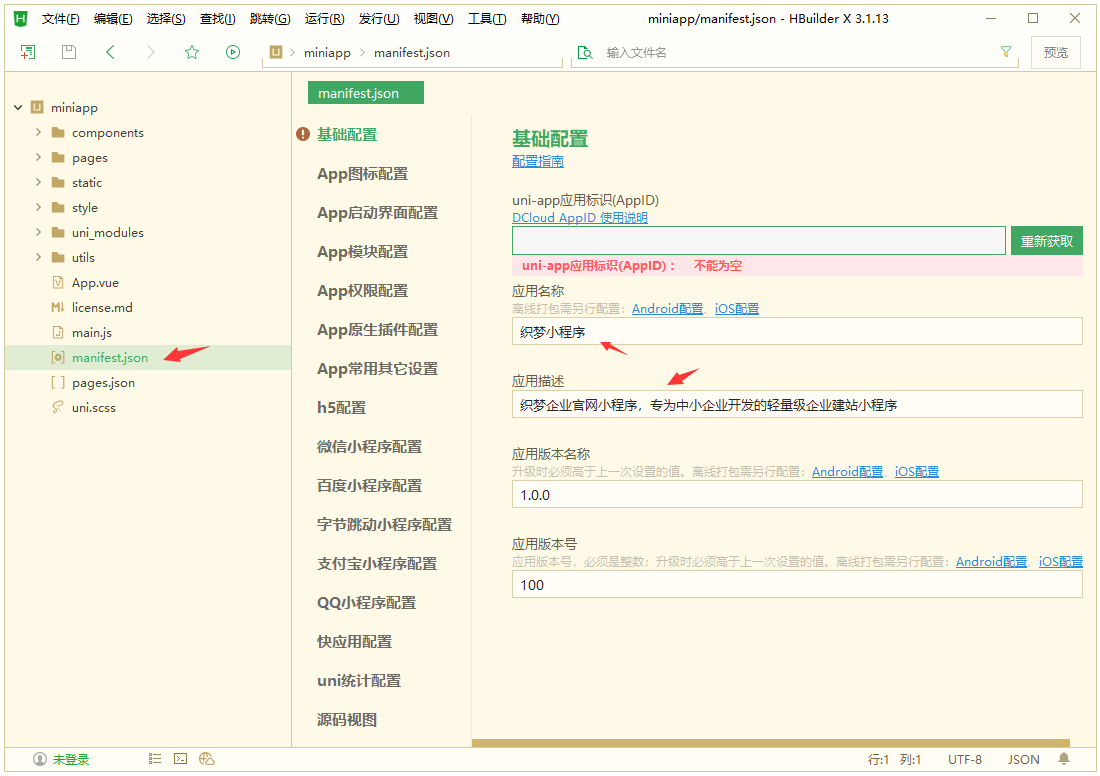
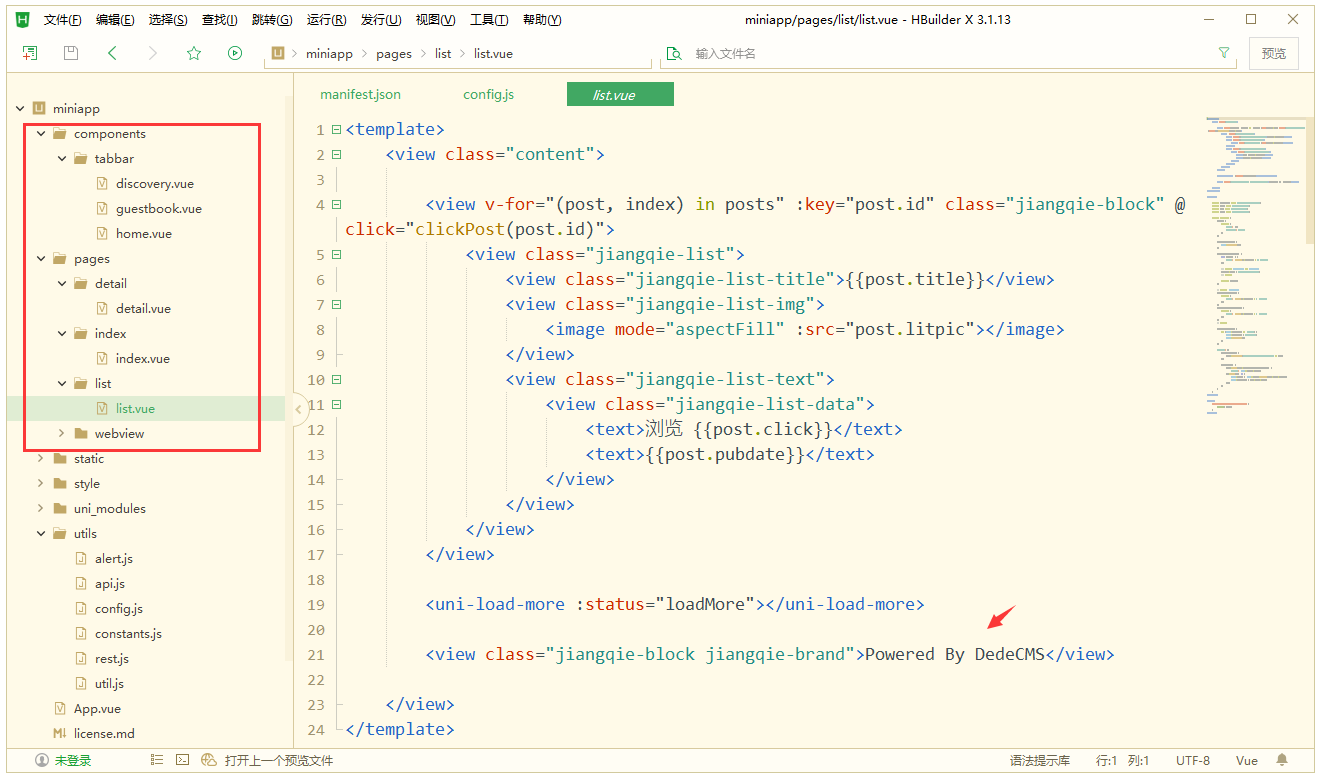
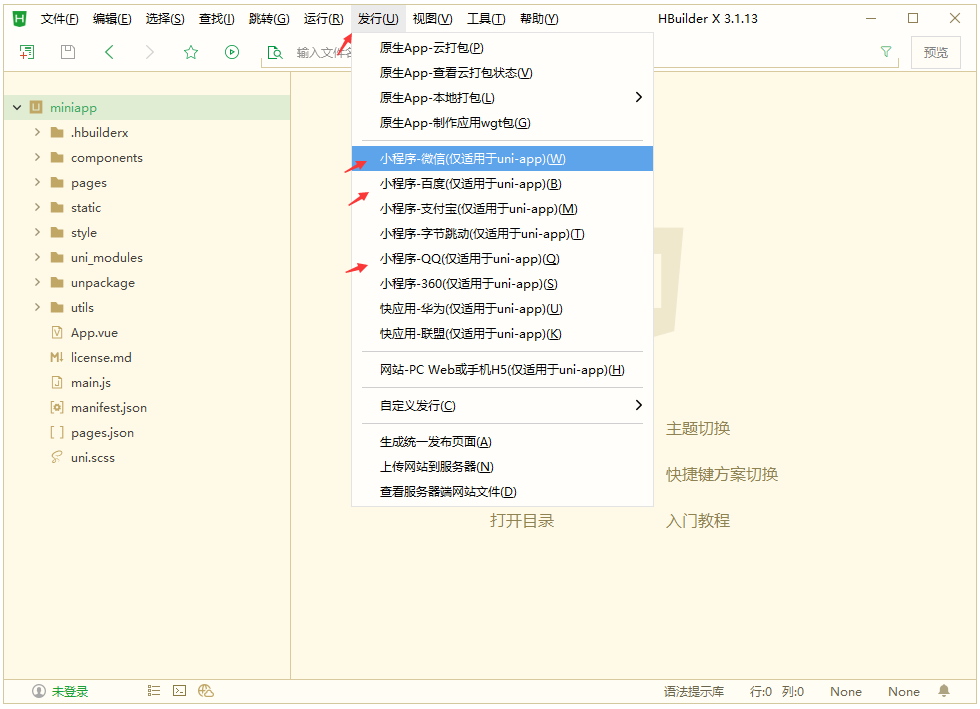
7、在 HBuilderX 软件里导入 miniapp 小程序前端包文件夹

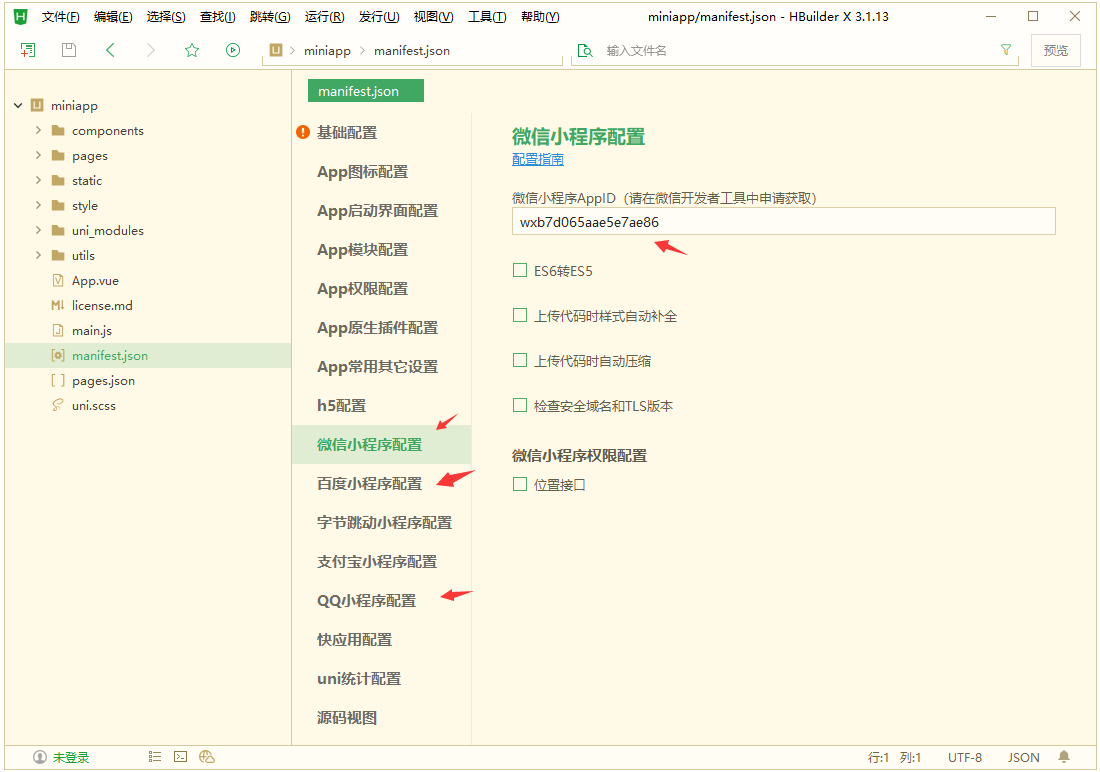
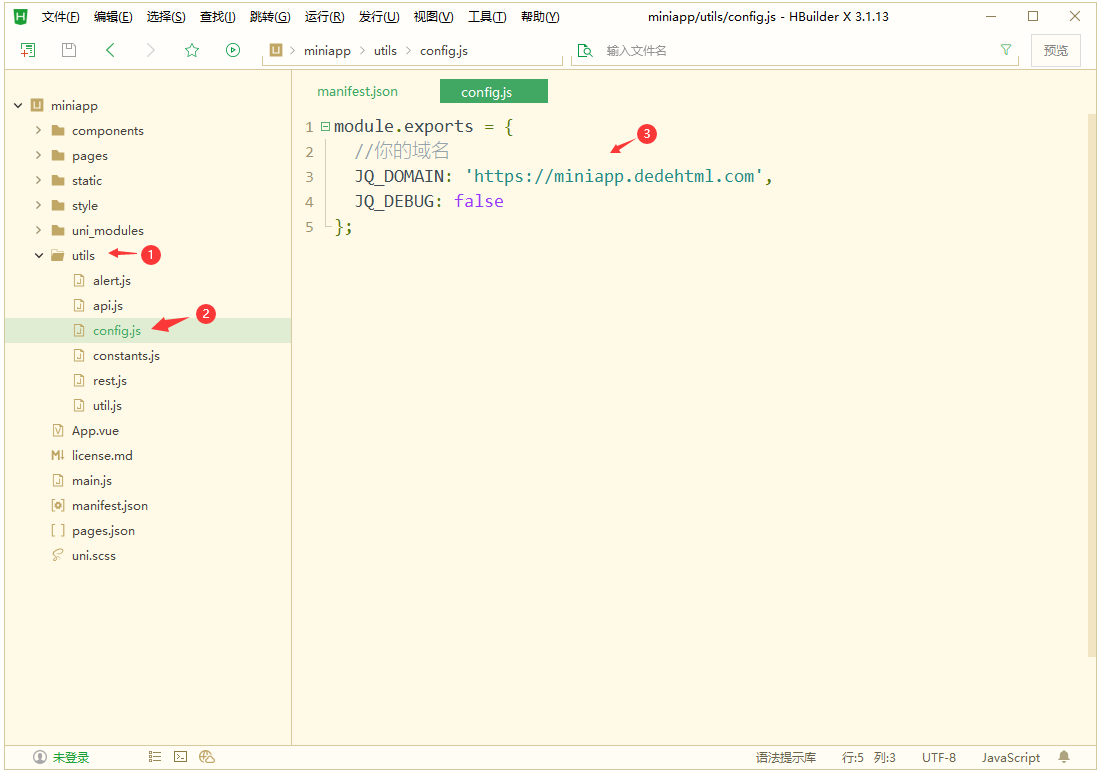
8、在 HBuilderX 软件里的miniapp列表中配置其他相关参数




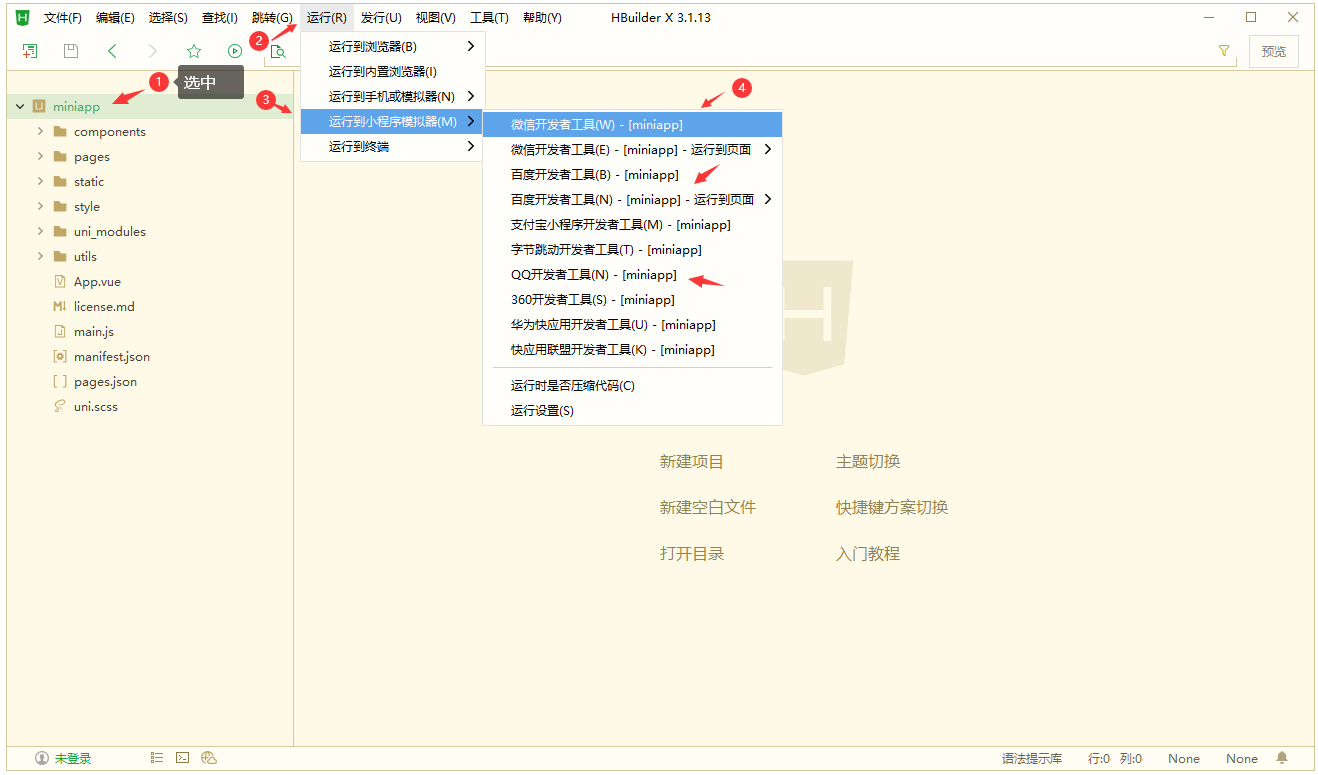
9、运行和测试小程序预览

10、测试完成后,提交小程序
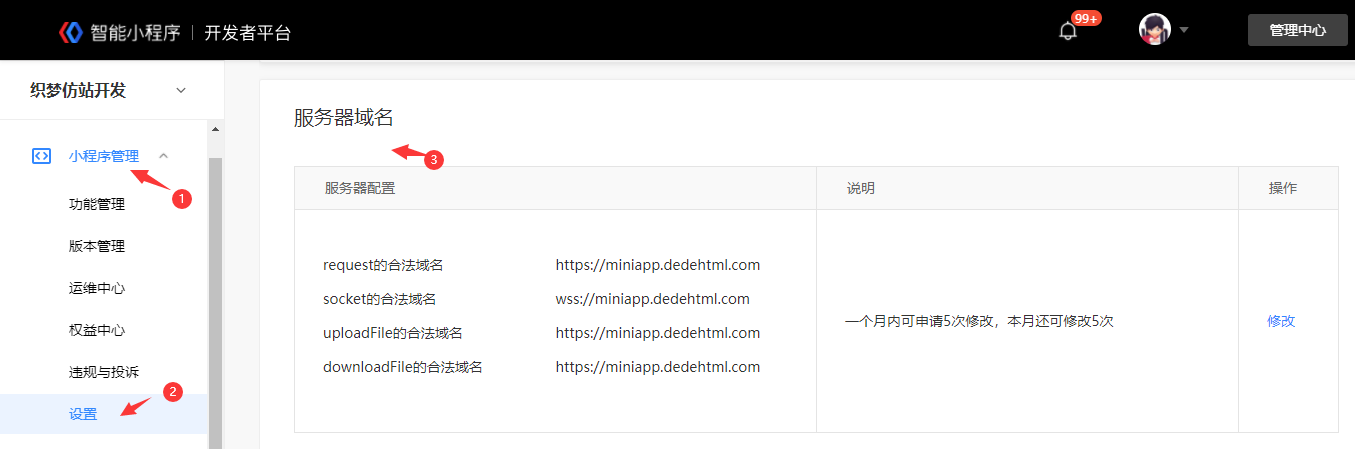
提交之前设置好小程序上的合法域名
微信小程序设置合法域名

百度小程序设置合法域名


2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » uni-app+dedecms开发织梦小程序插件安装部署教程详解(一)



