uni-app+dedecms开发织梦小程序插件安装部署教程详解(二)
该部分内容为uni-app+dedecms开发织梦小程序插件安装部署教程详解(二),第一部分请点击:uni-app+dedecms开发织梦小程序插件安装部署教程详解(一)查看。
相关问题解决方案
1、小程序提交留言提示“请勿发布敏感信息”
那是你的微信appid和secret不对无法从微信接口那边验证通过敏感内容,你可以选择关闭它,不检测敏感内容
打开网站目录下的 /miniapi/index.php 找到
return make_error('请勿发布敏感信息');删除这一句或者注释它即可。
2、导航链接自定义链接怎么做

默认的 /pages/list/list 那只是参考,根据自己的情况来
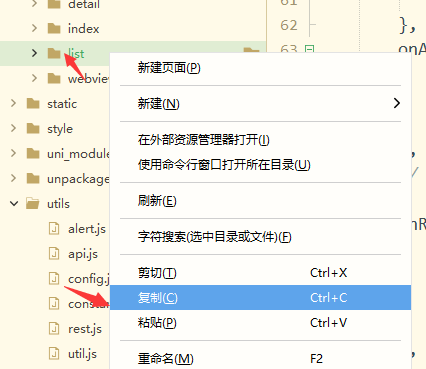
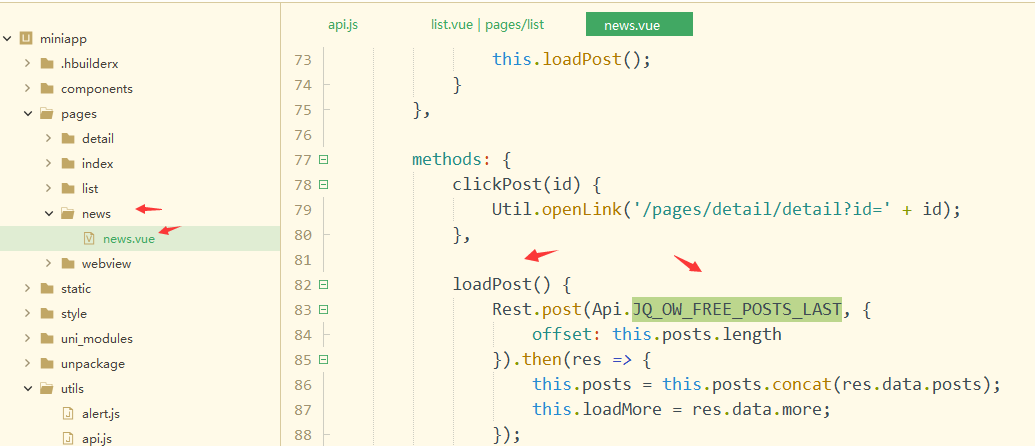
可以复制,改名,例如 /pages/news/news
可以自己做小程序模板,例如单页和新列表页。
例如新闻列表,我们复制一个list文件夹,改名news

在news.vue模板里修改api地址

在api.js里添加新接口地址和变量与news.vue里的调用接口变量相同

最后在/miniapi/index.php里添加自己的PHP代码,参考list的来

1. 本站所有商业源码均为正版商业系统,需通过本平台或其他合作平台下载,且需授权才能使用!
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » uni-app+dedecms开发织梦小程序插件安装部署教程详解(二)
2. 本站所有开源源码、模板、插件、素材资源,均来自网络收集及网友分享,均可免费下载
3. 本站所有开源源码、模板、插件、素材资源,仅限学习研究使用,版权归原作者所有!
4. 本站提供提供个性化需求定制开发,如源码修改、美化、功能定制服务!
锦毅商业源码网 » uni-app+dedecms开发织梦小程序插件安装部署教程详解(二)



